Too much data for the browser window? Solution: iframe
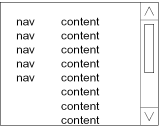
Recently I was asked to put a webpage online which contained some navigation and some content. There was more content than could fit the browser on an average screen. So the content looked basically like this:

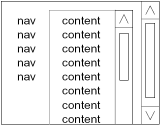
But then I was sent a new version which was cleverer,
- The content was stored in an iframe
- There was Javascript which dynamically altered the size of the iframe to be the size of the monitor resolution (i.e. independent of current browser size)
The result of this complexity was that the iframe nearly—but not quite—fitted into the browser's content area (assuming you had your browser maximised).

Because the iframe didn't sit quite at the top of the window, this meant:
- The bottom "scroll down" arrow button of the inner iframe (the one you need to actually see more content) was, by default, off the bottom of the screen
- As there was content beyond the bottom of the screen (the "scroll down" button of the iframe) the main browser window also displayed a scroll bar
- To scroll to see more data, you need the inner iframe. But instinctively one reaches for the right-most scrollbar, as that's normally what you need to see more data, e.g. in a browser, Word document, etc.
- It only got worse if you don't use the browser maximised.
I mean I don't know what aspect of "the browser will display a scroll bar if there's more data than will fit in the window, without needing Javascript and iframes" they didn't understand.
I suppose the navigation will always be shown, but I think people are used to navigation scrolling with the content these days. And if the objective was to keep the navigation on the screen, one could have used a normal frame, which would have required no Javascript, and still resulted in only one scrollbar, in the place where the user expects it.
Really the whole "scrollbar within a scrollbar" concept (which unfortunately is pretty much mandatory if you have a text area within a webpage) is really so nasty.